06. Clear Quiz
asdfasdf
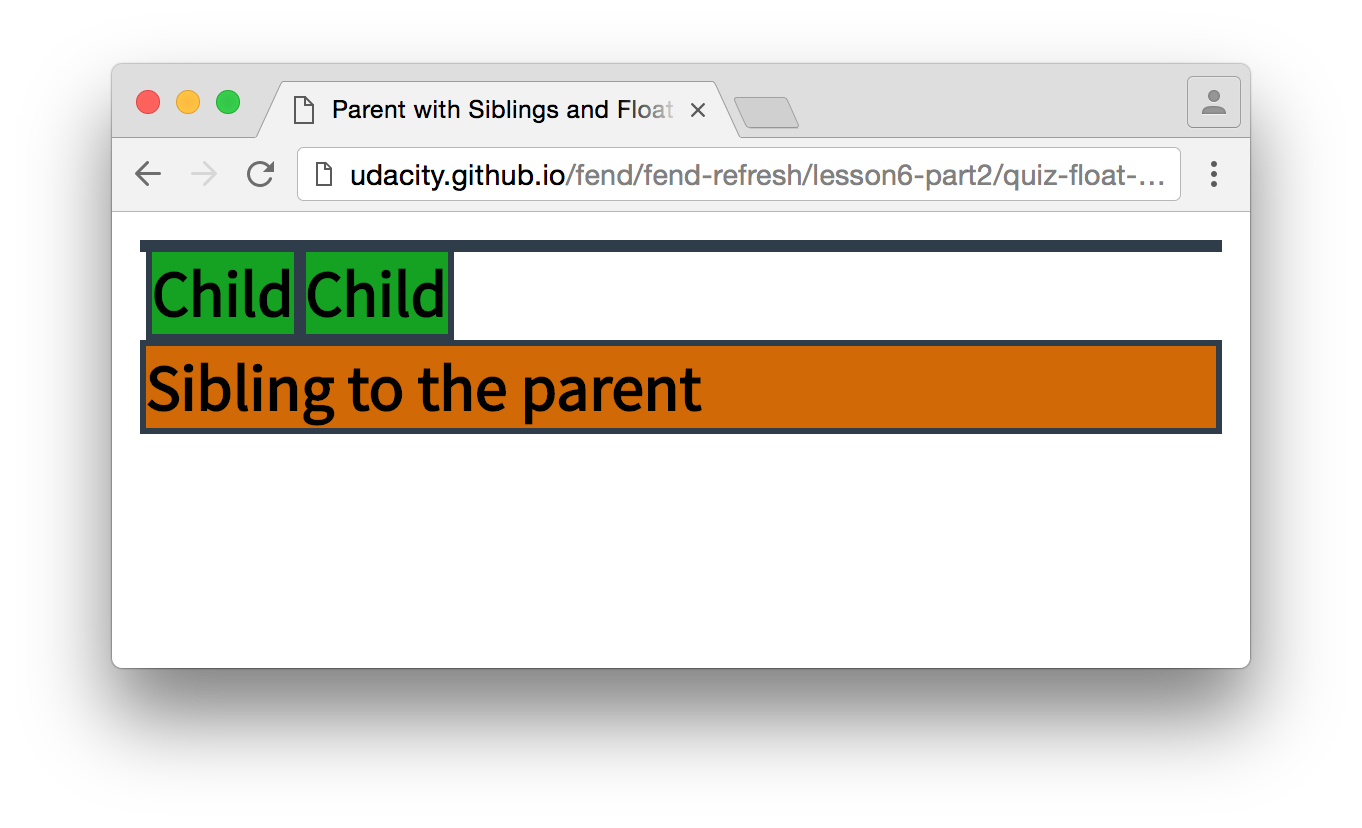
Let's go back to the example site you saw at the beginning of the last page. I want you to use developer tools to fix it so that the .sibling element appears underneath the two "Child" divs.
asdf

It's not pretty, but this is how I want the site to look.
asdfsadf
You should only need to add one CSS property.
Instructions
- Open this site in your favorite browser. Make sure your Udacity Feedback extension is on.
- Add CSS to make
.siblingrender below the floats. - Get a code from the extension and paste it into the box below!
Float Clearing Quiz
Start Quiz: